創作備忘録No.014 SKILL
『ドット絵で円を描くコツ』
カーブを描くときに知っておくと、基礎知識として役立ちます!
『ドット絵で円を描くコツ』

ドット絵においてカーブという存在は、表現することが非常に難しい。
それはドット絵においてアンチエイリアスという、絵の縁を遠くから見たときにギザギザしていないように見えるようにする表現を使うことが少ないため、直線に強いとされているからだ。
この考えは一度に使用できる色数が大幅に増え、透明度も表現できるようになった現代では古い常識ともなっている。しかし、昔の名残というものは容量の削減を念頭に培われた技術の為、成果物の容量を考える場合、昔の技術も大いに活躍するだろうと思う。
さて、前置きはここまでにして円を描くコツをここに記述する。
円を描くコツといっても、現在は円を1pxごと打って記述する必要なく、ツールという、使えば初心者でも簡単に円やアンチエイリアスを描けるようにするプログラムが存在しているため、考える必要があるかといわれると、必要がある!と私は思う。
まず、絵において完全な円というものは稀である。例えば剣や、波など緩急の付いたカーブが非常に多く存在する者も存在する。だからこそ、円を手動で簡単に描けるようになることで、そういったカーブを描く技術も比例して上がっていく。
だからこそ円を描くコツは覚えておいて損はないと思う。
まず、円を1~11pxの順に描いたものが以下のようになる。

上の物はすべてツールではなく、全部が自分で描いたものだ。
上のような小さい円の場合は角を直線状に行えば〇を表現することができる。
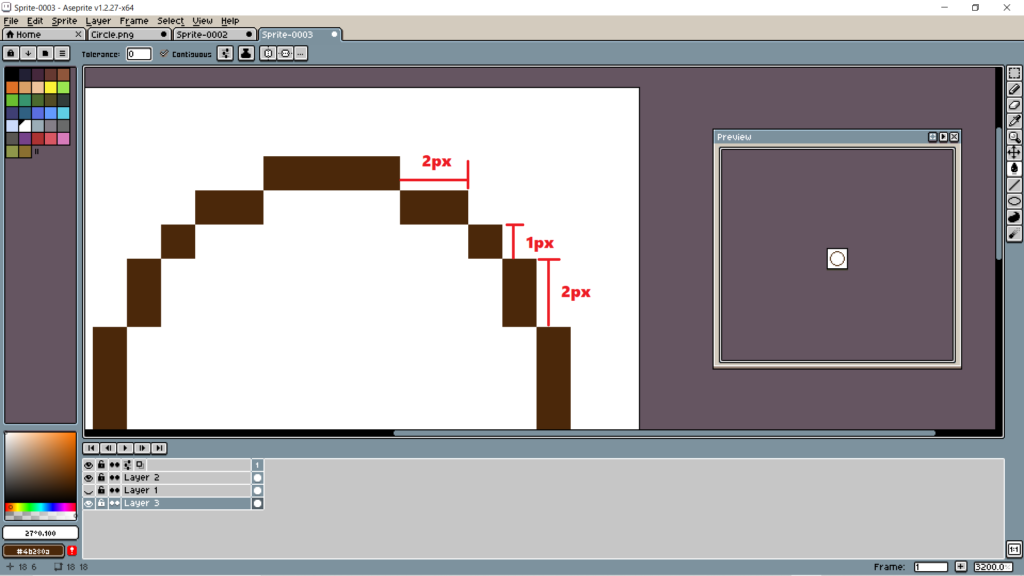
しかし、14px以上になると直線では表現することができなくなる。

上のように四角形で角にあたる部分を、一番上の2pxから、次に1px、その次に2pxと直線の長さを変えて円を表現している。
ここで気づいたかもしれないが、カーブを表現する際は上を例とすると2px、1px、2pxと、次にひく直線は前にひいた直線よりも±1の誤差となっている。
この時、円に沿うようにカーブする場合はこのような表現となるが、例外が存在する。
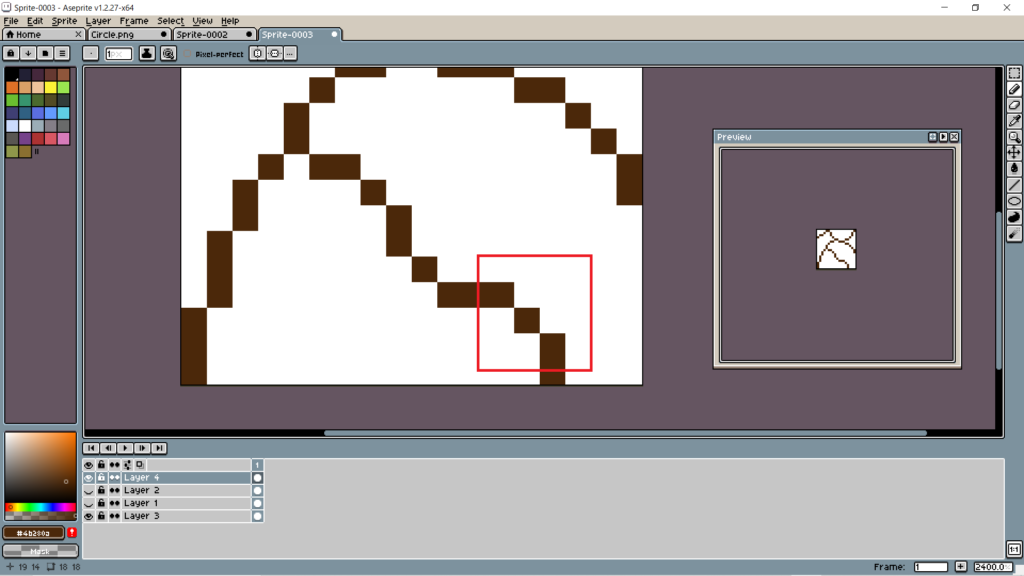
それはカーブ途中に反対方向にカーブさせるときだ。
この時、3pxだったとき2pxまたは4pxでカーブさせるのではなく、1pxでもカーブを表現させることができる。

赤で囲った部分をよく見ると、3pxの直線からいきなり1pxになっているにもかかわらずカーブに見えると思う。
このように、反対方向にカーブさせるときは誤差が1でなくてもいいということもある。
他にも、カーブの表現にはアンチエイリアスを仕込んだものもあるため、是非カーブを表現することを楽しんでみてほしい。
それでは今回はここまで!
是非コメントに備忘録に描いてほしいこと、感想を気軽に書き込んでみてください!
それではみなさん明日も頑張りましょう!